
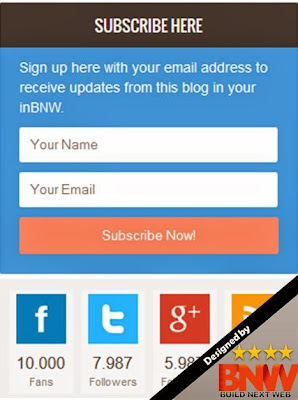
Here Comes new Subscribe Box For Blogger (WordPress Inspired).
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
<style>
/* BNW SUBSCRIBE BNW */
#subscribe-BNW {width:300px;height:auto;border-radius:2px;background-color:#3498db;BNW-shadow:0 3px 0 0 #7f8c8d;padding-bottom:10px;margin-bottom:5px;}
#subscribe-BNW .title{padding:10px 25px;line-height:16px;font:16px Oswald;color:#fff;text-align:center;background:#393939;text-transform:uppercase;border-radius:2px 2px 0 0;}
#subscribe-BNW p{font-family:"Archivo Narrow",Verdana,Sans-Serif;font-size:14px;color:#FFF;line-height:20px;padding:10px 20px 0 20px;margin:0;}
#subscribe-BNW .emailfield {padding:0 20px 10px;}
#subscribe-BNW .emailfield input{color:#777;padding:10px;margin-top:10px;font-size:13px;font-family:"Archivo Narrow",Verdana,Sans-Serif;width:92%;border:0;border-radius:2px;BNW-shadow:0 3px 0 0 #bbb;}
#subscribe-BNW .emailfield input:focus{outline:none;}
#subscribe-BNW .emailfield .submitbutton{background:#F4836A;color:#fff!important;border:none;outline:none;width:100%;cursor:pointer;border-radius:2px;BNW-shadow:0 3px 0 0 #e23b16;}
#subscribe-BNW .emailfield .submitbutton:active{padding-top:11px;padding-bottom:9px;BNW-shadow:0 1px 0 0 #3293ba;}
#subscribe-BNW .emailfield .submitbutton:hover{background:#DD7761;}
/* SOCIAL WIDGET BNW */
.social-BNW{width:280px;padding:10px 9px;margin:0;overflow:hidden;background-color:#f2f2f2;border:1px solid #f2f2f2;text-align:center;}
.social-item-outer{background:#f8f8f8;margin:0 0 0 8px;overflow:hidden;float:left;display:inline-block;}
.social-item-outer:hover{background:#fff;}
.social-item-outer:nth-child(1):hover{box-shadow:0px -2px 0px #E50700 inset;}
.social-item-outer:nth-child(2):hover{box-shadow:0px -2px 0px #0084C5 inset}
.social-item-outer:nth-child(3):hover{Box-shadow:0px -2px 0px #6CAC00 inset;}
.social-item-outer:nth-child(4):hover{Box-shadow:0px -2px 0px #00C3B7 inset;}
.social-item-outer:hover{BNW-shadow:0px -2px 0px #FF8168 inset;}
.social-item-outer:first-child{margin-left:0px;}
.facebook-BNW{background-position:7px 4px;}
.rss-BNW{background-position:-73px 4px;}
.twitter-BNW{background-position:-153px 4px;}
.googleplus-BNW{background-position:-233px 4px;}
.counter{margin:60px 0 0 0;font-family:'Oswald',Verdana,Sans-serif;line-height:1.2em;font-size:16px;font-weight:500;}
.social-title{color:#888;font-size:11px;}
a.social-item-BNW {
display: block;
color: rgb(75, 75, 75);
float: left;
width: 64px;
overflow: hidden;
margin: 0px;
padding: 4px 0px;
background-image: url("http://4.bp.blogspot.com/-BijS0OXNqUM/Ub9XA_RlZLI/AAAAAAAACCM/c19K_XX4R30/s1600/csg-51bf56d8dd195.png");
background-repeat: no-repeat;
}
</style>
<div id='subscribe-BNW'>
<div class='title'>
Subscribe Here
</div>
<p>Sign up here with your email address to receive updates from this blog in your inBNW.</p>
<div class='emailfield'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=KaizenTemplate', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input type='text' name='name' onblur='if (this.value == "") {this.value = "Your Name";}' onfocus='if (this.value == "Your Name") {this.value = "";}' value='Your Name'/>
<input type='text' name='email' onblur='if (this.value == "") {this.value = "Your Email";}' onfocus='if (this.value == "Your Email") {this.value = "";}' value='Your Email'/>
<input name='uri' type='hidden' value='Kaizentemplate'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submitbutton' type='submit' value='Subscribe Now!'/>
</form>
</div>
</div>
<div class='social-BNW'>
<div class='social-item-outer'>
<a class='social-item-BNW facebook-BNW' href='http://www.facebook.com'>
<div class='counter'>
10.000
</div>
<span class='social-title'>Fans</span>
</a>
</div>
<div class='social-item-outer'>
<a class='social-item-BNW twitter-BNW' href='http://twitter.com'>
<div class='counter'>
7.987
</div>
<span class='social-title'>Followers</span>
</a>
</div>
<div class='social-item-outer'>
<a class='social-item-BNW googleplus-BNW' href='http://plus.google.com'>
<div class='counter'>
5.987
</div>
<span class='social-title'>Followers</span>
</a>
</div>
<div class='social-item-outer'>
<a class='social-item-BNW rss-BNW' href='/feeds/posts/default'>
<div class='counter'>
450
</div>
<span class='social-title'>Subcribers</span>
</a>
</div>
</div>
ABOUT THE AUTHOR
Hello We are OddThemes, Our name came from the fact that we are UNIQUE. We specialize in designing premium looking fully customizable highly responsive blogger templates. We at OddThemes do carry a philosophy that: Nothing Is Impossible
