
Menu bar with javascript and mootools.This post explains how to add Sexy Sliding JavaScript Side Bar Menu Using Mootools Widget on his blog that looks good on your blogspot blog.
Now let's start adding it...
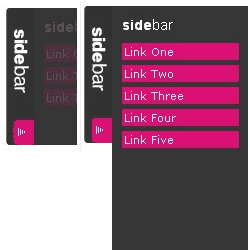
LIVE DEMO
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
LIVE DEMO
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget. Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done. ..............
<script src="http://dl.dropboxusercontent.com/s/dxv8pj5mvc74vyw/prototype.js" type="text/javascript"></script>
<script src="http://dl.dropboxusercontent.com/s/wvyae56sr0hic2n/effects.js" type="text/javascript"></script>
<script src="http://dl.dropboxusercontent.com/s/8t6uvuz6r1xzpnz/side-bar.js" type="text/javascript"></script>
<style>
body{
font-size:75%;
}
a{
outline: none;
}
a:active{
outline: none;
}
#sideBar{
text-align:left;
}
#sideBar h2{
color:#F0FFFF;
font-size:110%;
font-family:arial;
margin:10px 10px 10px 10px;
font-weight:bold !important;
}
#sideBar h2 span{
font-size:125%;
font-weight:normal !important;
}
#sideBar ul{
margin:0px 0px 0px 0px;
padding:0px 0px 0px 0px;
}
#sideBar li{
margin:0px 5px 5px 10px;
padding: 0 0 0 10px;
list-style-type:none;
display:block;
background-color:#DA1074;
width:177px;
color:#FFFFFF;
}
#sideBar li a{
width:100%;
}
#sideBar li a:link,
#sideBar li a:visited{
color:#FFFFFF;
font-family:verdana;
font-size:100%;
text-decoration:none;
display:block;
margin:0px 0px 0px 0px;
padding:0 0 0 20px;
width:100%;
}
#sideBar li a:hover{
color:#FFFF00;
text-decoration:underline;
}
#sideBar{
position: fixed;
width: auto;
height: auto;
top: 140px;
left:0px;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8WH6-ZC50s7qinH1cvzbll6w-7bko0DfFzQEERPHm2x3-H6MSHGli355giERJd89BtzHCvjn4G6VrfdTnfiiYaSZarIa4rppvGAG9jnVTlqIkaIiF5_i3Dmf11HF9GbnWAa2H4TpBuVvu/s320/left.collapse.border.png);
background-position:top right;
background-repeat:repeat-y;
}
#sideBarTab{
float:left;
height:137px;
width:28px;
}
#sideBarTab img{
border:0px solid #FFFFFF;
}
#sideBarContents{
float:left;
overflow:hidden !important;
width:200px;
height:320px;
}
#sideBarContentsInner{
width:200px;
}</style>
<div id="sideBar">
<div id="sideBarContents" style="display:none;">
<div id="sideBarContentsInner">
<h2>Left<span>Menu</span></h2>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div> </div>
<a id="sideBarTab" href="#"><img alt="sideBar" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPsBWSH6PBY0Ii-cdfKRavA2m5rg0BJNUJkhyphenhyphenmGTWrFQbg_2DwS0FDAQWJn7blyduHWshIvYlp0kAc9Fm4UVHxWXfMTD3INSMDEs9MkcofgHjel8ZSzghBrTmSutRFE255zPHMJSUO53vb/s320/sidebarcollapse.png" title="sideBar" /></a>
</div>
And now click Save
ABOUT THE AUTHOR
Hello We are OddThemes, Our name came from the fact that we are UNIQUE. We specialize in designing premium looking fully customizable highly responsive blogger templates. We at OddThemes do carry a philosophy that: Nothing Is Impossible

0 comments:
Post a Comment