Professional Author Box for Blogger/Blog or Websites

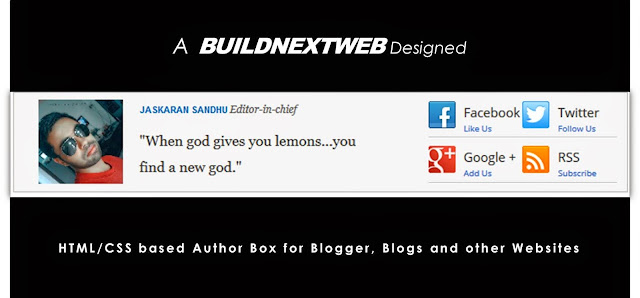
Here comes the whole new professional author box based on purely HTML/CSS for blogger and other websites. the Live demo of this widget can be seen under this article. The Author box design is purely inspired by the popular news and information based websites. very easy to customize and install on your respective blogger blog. the procedure of installation in blogger blog is given below with all required HTML and CSS.
Find out many other Professional widgets on our blog CLick here
- Open your Blogger blog dashboard.
- Click on template of your respective blog installations.
- In template page click on edit HTML.
- the Detailed template code shall appear there.
- in the template editor find ]]></b:skin> .
- and paste the Below CSS part of this widget.
#sandhu {
background-color: rgb(245, 245, 245);
border-right: 1px solid rgb(197, 197, 197);
border-left: 1px solid rgb(197, 197, 197);
border-width: 0px 1px;
box-shadow: 0px 1px 1px rgba(100, 100, 100, 0.1);
border-top: 1px solid rgb(197, 197, 197);
border-bottom: 1px solid rgb(197, 197, 197);
width:100%;
margin-top:20px;
margin-bottom:10px;
}
.article-footer .author-thumb {
float: left;
height: 86px;
margin: 8px 20px 0px 29px
}
.article-footer .author-info h3 {
font-family: 'Helvetica Neue',helvetica,Arial,sans-serif;
font-size: 11px;
margin: 0px 0px 8px;
}
.article-footer .author-info p {
color: rgb(51, 51, 51);
font-family: Georgia,"Times New Roman",Times,serif;
font-size: 17px;
margin: 0px 0px 13px;
}
.article-footer .author-info {
float: left;
padding: 5px 0px 0px;
width: 290px;
}
.article-footer .author-info a {
color: rgb(0, 86, 162);
font-weight: 700;
text-transform: uppercase;
}
.article-footer .author-info span {
color: rgb(85, 85, 85);
font-family: Georgia,"Times New Roman",Times,serif;
font-size: 12px;
font-style: italic;
font-weight: normal;
}
#BuildNextWeb1 h4 {
margin:0 !important;
}
#BuildNextWeb1 {
float: right;
position: relative;
width:270px;
}
#BuildNextWeb1 ul {
float: left;
padding: 10px 0px 0px;
}
#BuildNextWeb1 ul li {
width: 50%;
float: left;
border-bottom: 1px solid rgb(204, 204, 204);
box-shadow: 0px 1px 0px rgb(255, 255, 255);
margin: 0px 0px 10px;
padding: 0px 0px 5px;
list-style-type: none;
}
#BuildNextWeb1 p {
color: rgb(41, 100, 191);
float: left;
font-size: 10px;
font-weight: 500;
line-height: 1.133em;
padding: 0px;
position: relative;
}
#BuildNextWeb1 ul li span.image {
float: left;
display: block;
width: 32px;
height: 32px;
text-indent: -5000px;
font-size: 0px;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjajG0mAsj-a6ldO-lyCDNgzOd1qs32HtNIvBNrUNLf_WtN22kCJ_8Vm-kw5Z6RfCbJNJcdBJll2agRt5u4hG5IVfcWVyszavvuBUMW005ltyJAM5gp3OLnh3D3tr637TVjxeWeS4pcXfLl/s1600/connetCNETiconSprite.png") no-repeat scroll 0px 0px transparent;
padding-right: 10px;
}
#BuildNextWeb1 ul .linkBGGooglePlus span.image {
background-position: 0px -47px;
}
#BuildNextWeb1 ul .linkBGMobile span.image {
background-position: 0px -94px;
}
#BuildNextWeb1 ul .linkBGTwitter span.image {
background-position: 0px -235px;
}
#BuildNextWeb1 ul .linkBGRSS span.image {
background-position: 0px -188px;
}
#BuildNextWeb1 ul .linkBGNewsletter span.image {
background-position: 0px -141px;
}
- Now search for <data:post.body/> and paste below given code below this.
- Since there are many <data:post.body/> tags could be found in template. If it does not appear with one <data:post.body/> you can find another.
<b:if cond='data:blog.pageType == "index"'><div class='article-footer clearfix' id='sandhu' style='float:left;'>Customize the code respectively and attentively as per your personal information. Change links and get forward .Click on Save button of your template.
<div class='author-thumb'>
<a class='mp-username' data-luid='4213' data-pid='d_wp' href='/jaskaran-shsd' title='More posts by Daniel Rubino'><img alt='' height='100' src='https://lh3.googleusercontent.com/-sOfk4kDGx-4/AAAAAAAAAAI/AAAAAAAAAUk/jVjd0NfUdko/photo.jpg' width='100'/></a>
</div>
<div class='author-info clearfix'>
<h3><a class='username mp-username fn' data-luid='4213' data-pid='d_wp' href='/users/daniel-rubino-0' title='View Jaskaran SH SD Profile'>Jaskaran Sandhu</a> <span>Editor-in-chief</span></h3>
<p>"When god gives you lemons...you find a new god."</p>
</div>
<div id='BuildNextWeb1'>
<ul>
<li class='linkBGFacebook' id='fbLikeConnect'>
<a class='imgLink' href='https://www.facebook.com/BuildNextWeb'>
<span class='image'>image</span>
<h4>Facebook</h4>
<p>Like Us</p>
</a>
<div class='facebookOutterDiv' id='facebookOutterDiv'>
<div class='facebookPadding'/> <div class='arrow-down'/>
<div class='facebookInnerDiv' id='facebookInnerDiv'/> </div> </li>
<li class='linkBGTwitter' id='twitterConnect'> <a class='imgLink' href='http://twitter.com/jaskaranshsd'>
<span class='image'>image</span>
<h4>Twitter</h4>
<p>Follow Us</p>
</a> <div class='twitterOutterDiv' id='twitterOutterDiv'> <div class='twitterPadding'/>
<div class='arrow-down'/> <div class='twitterInnerDiv' id='twitterInnerDiv'/>
</div> </li>
<li class='linkBGGooglePlus' id='googleConnect'> <a class='imgLink' href='https://plus.google.com/u/0/111758316240251197090'> <span class='image'>image</span>
<h4>Google +</h4>
<p>Add Us</p>
</a> </li>
<li class='linkBGRSS'> <a class='imgLink' href='http://buildnextweb.blogspot.in/atom.xml'> <span class='image'>image</span> <h4>RSS</h4> <p>Subscribe</p> </a> </li>
</ul>
</div>
</div> </b:if>
ABOUT THE AUTHOR
Hello We are OddThemes, Our name came from the fact that we are UNIQUE. We specialize in designing premium looking fully customizable highly responsive blogger templates. We at OddThemes do carry a philosophy that: Nothing Is Impossible
0 comments:
Post a Comment