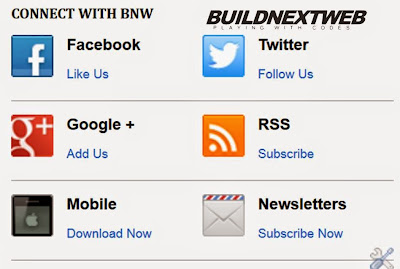
New Simple Social Widget for Blogger (WordPress Inspired)

Enhance your Blog with new simple Professional type blogger Social widget. This widget is purely Designed by BuildNextWeb team.
Detailed Procedure is Given below:-
More Similar Widgets
- Go to Blogger;s Dashboard
- Click on layout
- Add a new widget at your desired destination
- Choosing HTML/JavaScript, Paste below Code respectively.
<div id="BuildNextWeb1">
<ul>
<li id="fbLikeConnect" class="linkBGFacebook">
<a class="imgLink" href="http://facebook.com/">
<span class="image">image</span>
<h4>Facebook</h4>
<p>Like Us</p>
</a>
<div class="facebookOutterDiv" id="facebookOutterDiv" >
<div class="facebookPadding"></div> <div class="arrow-down"></div>
<div id="facebookInnerDiv" class="facebookInnerDiv"></div> </div> </li>
<li id="twitterConnect" class="linkBGTwitter"> <a class="imgLink" href="http://twitter.com" >
<span class="image">image</span>
<h4>Twitter</h4>
<p>Follow Us</p>
</a> <div class="twitterOutterDiv" id="twitterOutterDiv" > <div class="twitterPadding"></div>
<div class="arrow-down"></div> <div id="twitterInnerDiv" class="twitterInnerDiv"></div>
</div> </li>
<li id="googleConnect" class="linkBGGooglePlus"> <a class="imgLink" href="http://plus.google.com/"> <span class="image">image</span>
<h4>Google +</h4>
<p>Add Us</p>
</a> </li>
<li class="linkBGRSS"> <a class="imgLink" href="http://news.cnet.com/2547-1_3-0-20.xml"> <span class="image">image</span> <h4>RSS</h4> <p>Subscribe</p> </a> </li>
<li class="linkBGMobile"> <a id="lbl" href="http://www.cnet.com/mobile-apps/"> <span class="image">image</span> <h4>Mobile</h4> <p>Download Now</p> </a> </li>
<li class="linkBGNewsletter"> <a class="imgLink" href="http://www.cnet.com/newsletters/"> <span class="image">image</span> <h4>Newsletters</h4> <p>Subscribe Now</p> </a> </li> </ul>
</div>
<style>
#BuildNextWeb1 h4 {
margin:0 !important;
}
#BuildNextWeb1 {
float: left;
position: relative;
}
#BuildNextWeb1 ul {
float: left;
padding: 10px 0px 0px;
}
#BuildNextWeb1 ul li {
width: 50%;
float: left;
border-bottom: 1px solid rgb(204, 204, 204);
box-shadow: 0px 1px 0px rgb(255, 255, 255);
margin: 0px 0px 10px;
padding: 0px 0px 5px;
list-style-type: none;
}
#BuildNextWeb1 p {
color: rgb(41, 100, 191);
float: left;
font-size: 0.8em;
font-weight: 500;
line-height: 1.133em;
padding: 0px;
position: relative;
}
#BuildNextWeb1 ul li span.image {
float: left;
display: block;
width: 32px;
height: 32px;
text-indent: -5000px;
font-size: 0px;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjajG0mAsj-a6ldO-lyCDNgzOd1qs32HtNIvBNrUNLf_WtN22kCJ_8Vm-kw5Z6RfCbJNJcdBJll2agRt5u4hG5IVfcWVyszavvuBUMW005ltyJAM5gp3OLnh3D3tr637TVjxeWeS4pcXfLl/s1600/connetCNETiconSprite.png") no-repeat scroll 0px 0px transparent;
padding-right: 10px;
}
#BuildNextWeb1 ul .linkBGGooglePlus span.image {
background-position: 0px -47px;
}
#BuildNextWeb1 ul .linkBGMobile span.image {
background-position: 0px -94px;
}
#BuildNextWeb1 ul .linkBGTwitter span.image {
background-position: 0px -235px;
}
#BuildNextWeb1 ul .linkBGRSS span.image {
background-position: 0px -188px;
}
#BuildNextWeb1 ul .linkBGNewsletter span.image {
background-position: 0px -141px;
}
</style>
The Bloggers Widget added now. Hope it helps uhh!
ABOUT THE AUTHOR
Hello We are OddThemes, Our name came from the fact that we are UNIQUE. We specialize in designing premium looking fully customizable highly responsive blogger templates. We at OddThemes do carry a philosophy that: Nothing Is Impossible

0 comments:
Post a Comment