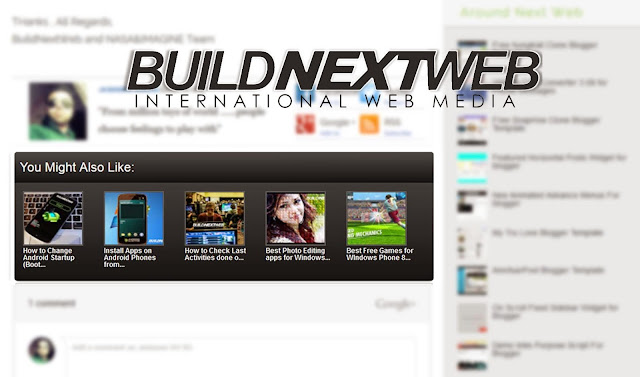
New Related Posts Widget with Thumbnails For Blogger (WordPress Style)
 Here is the brand new Related posts widget from www.alltechbuzz.net. This widget has special features for example, unlike the other widgets it does not takes much time load since the script is too smooth and blogger platform friendly. The script will automatically take related posts from the labels and shows up any four or more as per customization of the related posts.So the posts shown will be very much relevant to the content.
Here is the brand new Related posts widget from www.alltechbuzz.net. This widget has special features for example, unlike the other widgets it does not takes much time load since the script is too smooth and blogger platform friendly. The script will automatically take related posts from the labels and shows up any four or more as per customization of the related posts.So the posts shown will be very much relevant to the content.Installation procedure for the blogger
- Now that's old procedure to be followed up - Blogger –> Template –> Edit HTML.
- Then search for </head> tag
- Copy and paste below code just above/before </head>
<!--Related Posts with thumbnails Scripts and Styles from www.alltechbuzz.net Start--> <!-- remove --><b:if cond='data:blog.pageType == "item"'> <style type='text/css'> #related-posts { margin: 1px 0px !important; background-color: #111; background-image: -moz-linear-gradient(#444, #111); background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111)); background-image: -webkit-linear-gradient(#444, #111); background-image: -o-linear-gradient(#444, #111); background-image: -ms-linear-gradient(#444, #111); background-image: linear-gradient(#444, #111); height: 300px; width:590px!important; padding: 0px !important; box-shadow: 0px 4px 4px -4px rgba(0, 0, 0, 0.7) !important; border-radius: 5px 5px 5px 5px; } #related-posts h2{ margin: 0px !important; padding: 10px !important; color: rgb(255, 255, 255); font-weight: normal; text-transform: capitalize; background-color: rgb(18, 18, 18); border-bottom: 1px solid rgb(0, 0, 0); border-top-right-radius: 5px; border-top-left-radius: 5px; background-color: #111; background-image: -moz-linear-gradient(#444, #111); background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111)); background-image: -webkit-linear-gradient(#444, #111); background-image: -o-linear-gradient(#444, #111); background-image: -ms-linear-gradient(#444, #111); background-image: linear-gradient(#444, #111); text-decoration:none!important; } #related-posts a{ font-weight:bold!important; color: white; font-family: arial!important; border-right:0px!important; margin: 10px 0px 10px 10px !important; } #related-posts a:hover{ border-right:0px!important; margin: 10px 0px 10px 10px !important; background:none!important; text-decoration:underline!important; } #related-posts img{ border: 1px solid #666 !important; padding: 1px !important; width: 100px !important; height: 90px !important; margin-right: 15px !important; overflow: hidden; background:#444!important; } #related-posts img:hover{ opacity:0.5; } #attb{ font-size:5px!important; padding-top:200px; padding-bottom:5px; padding-left:560px; } </style> <script type='text/javascript'> var defaultnoimage="http:https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCGDLrOs7DH-ft4gfOJfXUltNkwCL3ucHtG8gXrN3XVv4F9gn2MkL9pazIVoBn1ntIZ5wAg6AcWDNGLdxOJid5sV5Wsdp3X1uuXNRV6CIDXx1al9_QJpHS6FFc_M4rie9nWtdHDsMd-l8f/s1600/no_image.jpg"; var maxresults=4; var splittercolor="#DDDDDD"; var relatedpoststitle="You Might Also Like:"; </script> <script src='https://related-posts-atb-brandnew.googlecode.com/files/related%20posts%20js.js' type='text/javascript'/> <!-- remove --></b:if> <!--Related Posts with thumbnails Scripts and Styles from www.alltechbuzz.net End-->
- Next search for <div class=’post-footer’> and then copy and paste below code just above it
<!-- Related Posts with Thumbnails Code from www.alltechbuzz.net Start--> <!-- remove --><b:if cond='data:blog.pageType == "item"'> <div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop> <script type='text/javascript'> removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>"); </script><div id='attb' align='bottom-right'><a href="http://bit.ly/171T6jg">Get</a></div> <a href="http://www.makingdifferent.com/stylish-related-posts-widget-with-thumbnails-for-blogger"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuq5gs5_gk2daEEc21F0elBxRdgHOmKsVcQHnUciPO3o_HKVhz9eo4t4k8pRKXjAEbtgTXpLAMkcQ7AVrXXt-3ArW9SED9B1ME0fbYATmBEoiDQCIL9hx2x_N3qSC9RhnmoIGPnv4NHO8/s1600/relatedposts.png" /></a> </div><!-- remove --></b:if> <!-- Related Posts with Thumbnails Code from www.alltechbuzz.net End-->
- That’s it !
ABOUT THE AUTHOR
Hello We are OddThemes, Our name came from the fact that we are UNIQUE. We specialize in designing premium looking fully customizable highly responsive blogger templates. We at OddThemes do carry a philosophy that: Nothing Is Impossible
0 comments:
Post a Comment